
A while ago my ‘Science Brother’ and good friend Dan told me about a project he was planing. He had an impressive element collection and wanted to build an equally impressive display for his collection. His design consisted of a large custom shelving unit shaped to look like a periodic table. Each shelf was made from a small piece of acrylic and he wanted to add LED edge lighting in the color of the element’s periodic group. He was content with just wiring all the shelves to remain constantly lit. I was able to convince him adding a control system to the design would add another level of awesomeness to his project. What follows is the design of the system I created for him and the result. To read more about Dan’s project outside of the control system, checkout his blog.
The Project
Dan’s display is big. Each element gets its own shelf and each shelf has it’s own 12V LED strip to provide edge lighting for the shelf. Dan designed for 120 shelves, one for each element. It was up to me to design the power distribution and control system for all those shelves. We went through 2 revisions of the control hardware before settling on a design. I learned a lot in the process and I’ll cover that in the lessons learned. For now, I’m just going to cover the final design.
The Plan
I needed to control 120 PWM channels across 5’x4′ display. Dan also wanted to be able to break the display down into 4 smaller segments so I had to be able to support disconnecting the segments. I decided on the TLC5940 driver chip due to its popular use in the DIY crowd and this powerful Arduino library. Using this chip by itself is a bit of overkill with it’s powerful clocking control. The driver really shines if you design it into a scanning system; IE a display that scans a row over a set of columns or vise-versa such as in this project. I wanted to keep that design option open as long as possible which is another reason I choice the chip. However the requirement for the display to be broken into segments made the thought of wiring such a design a bit of a headache. So in the end we kept it simple and used the TLC5940s to directly drive each channel. This also kept the effort to drive the display by the main controller low and left room for other features. To support all the LED channels, nine TLC5940s were needed.
A ‘master controller’ consisting of an Arduino and custom shield would handle feeding the PWM chips and support additional hardware for future improvements. Dan originally just want a way to control the display from another source (a PC or Tablet) and basic ‘screen saver’ animations to give his collection some movement. Without his knowledge, I planned to throw in another feature as well, a ‘spectrum analyzer/EQ’ display mode. I had seen several projects with similar functions achieved with minimal additional hardware and a Arduino compatible FFT (Fast Fourier Transformer) algorithm.
The Build
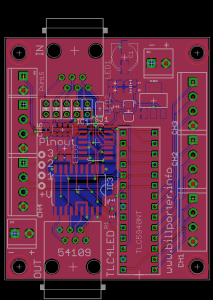
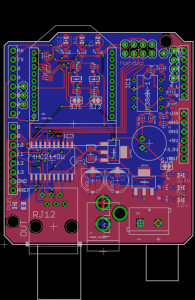
The first item I designed was the TLC5940 carrier board, aptly named ‘TLC4LED’.
The board breaks out all 16 PWM channels, power terminals in and out, and a data connection in and out via RJ-11 connections. The LEDs require 12V and to avoid an extra connection each carrier board has a linear regulator to supply 5V for the logic.
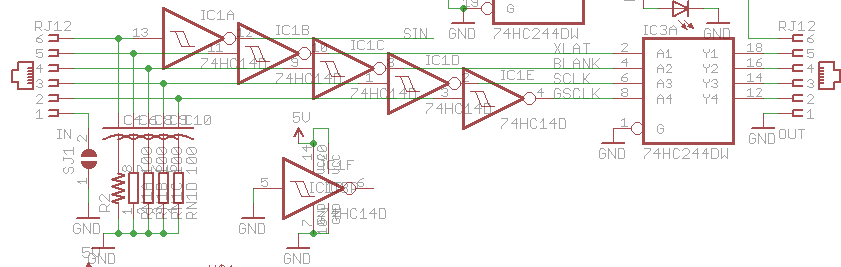
Transmitting the clock signals and data line required by the TLC5940s down about 12′ of wire total ended up presenting a moderate challenge. I settled on a classic transmission design some may recognize from the EE bible that consists of a hardy transmitting line driver (74HC244), a Schmitt trigger buffer receiver(74HC14D) and an AC signal termination for the clock and data lines.
Each TLC5940 driver board has this receiver and transmitter design that ‘buffers’ the clocks and data signals down the chain. The results were fantastic, I was able to keep all the original clock rates in the library except the SPI transmission rate, which I had to drop down by 1 to avoid transmission errors.
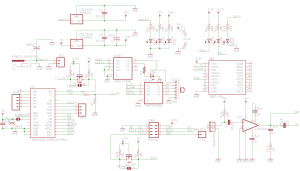
You can see the full circuit design for the carrier boards below.
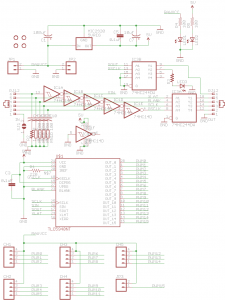
To drive these carrier boards I designed a shield for an Arduino microcontroller board. I decided to just use an Arduino/Shield design so the modularity was there to add any additional features in the future.
I also added footprints to the custom shield board for additions I already had planned. Namely, an Xbee socket and a header for a Nordic radio. There’s supporting hardware for both future additions: a 3.3V regulator, status LEDs and level shifting circuits. Future plans include the ability to drive the display from a tablet or PC over Xbee, WIFI or Bluetooth and to control the display’s various modes using an inexpensive Nordic FOB or other device.
The original design did not have the audio section. It wasn’t till about 20 minutes after I submitted the design to (now) OSH Park to be manufactored I had the idea to add a feature Dan hadn’t requested nor had I offered but I knew it would be something he would love. I quickly copied this simple design centered around a LM386 amplifier and resubmitted the files. I did not even have time to test the addition. I also didn’t have a diverse enough parts selection at home at the time so when I had to find the right component values for a good level of gain from the amp I had to pull off feats like this:
Installing the carrier boards on the boards went off without a hitch. I hot glued standoffs to the wood to secure the driver boards and ribbon cable was used to wire each LED strip to the boards.
The ‘master controller’ Arduino with the custom shield ended up getting housed in an Arduino enclosure and located on the front of the display. This will make it easier to add hardware in the future, the display won’t need to be moved.
The Code
This was a big project, for both of us. When it became time to write the code, Dan was beyond ready to have this beauty up and running in his house. I was also months away from my wedding and the Mrs. wanted my time spent on wedding projects. As a result this initial go at the code is a rushed kludge at it’s best. But it works and gives Dan exactly what he wanted.
Right now it supports four modes; two of which are standalone animations to give Dan’s display some movement. The third mode is a slave mode; using my EasyTransfer library any device can send visual frame data to the Arduino over serial and it will be displayed. This will allow for other devices such as tablets or PCs to control the display. Dan has a few good ideas for things he would like to do with this ability in the future.
The last mode was a surprise to Dan. An affectionate lover of dance and electronic music, I knew if I could get his display to support a ‘Party’ mode that consisted of a simple audio equalizer/visualizer function Dan would love it. I threw in the microphone and audio amp into the design at the last minute and used Adafruit’s Tiny Arduino Music Visualizer code to make the effect happen. I had to modify the library to drive Dan’s display and later to conserve RAM when not using the Visualizer mode.
Since there is no hardware user interface built into the board at the moment I programed the Arduino to change modes after every power cycle or reset. This was easy to implement by just using a byte of EEPROM to store the last used mode.
The Result
Here is a video showing Dan’s Periodic Display board in action while in ‘Audio Visualizer’ mode.
The Source
The source code as well as the TLC4LED driver breakout and shield can be found on HERE on GitHub
Lessons Learned
-
Signal issues
The first generation of TLC4LED did not condition and buffer the clock and data lines. This was a major oversight that became evident early on. After traveling down about 4′ of the interconnecting cables the signals had degraded to the point of causing artifacts in the display. This caused strobing or flicking effects in the display segments further down the line. The new design eliminated that problem.
-
Wiring issues
The first generation of this design made me fully appreciate how much of a bad idea it it to terminate wires to circuit boards by directly soldering them together. It was a disaster, I don’t know what I was thinking other than trying to save a few bucks on minimizing PCB area. Just don’t. Spend the money on screw terminals or connectors.
















Trackbacks / Pingbacks